티스토리 뷰

(docs에 재밌는 게 보일 때마다 계속 업데이트하고 있습니당..ㅎ)
State Management
React에서 데이터는 단방향으로 흐르는 구조를 가지고 있다. 데이터가 위에서 아래로, 단방향으로만 흐르게 되면 동일한 상태를 여러 컴포넌트에서 구독해야 할 때(전역에서 상태를 관리해야 할 때), 자식 컴포넌트가 부모 컴포넌트의 상태를 변경할 때 등의 상황에서 Props Drilling 같은 이슈가 발생하거나 상태 관리가 어려워질 수 있다.
React 에서는 Context API 라는 전역으로 상태 관리를 할 수 있게 해주는 자체적인 API를 제공하고 있지만 보다 다양한 상태 관리 관련 인터페이스들을 제공하는 Redux, MobX, Recoil 같은 상태 관리 라이브러리들이 계속해서 등장하고 있다.
위와 같은 상태 관리 라이브러리들을 사용하다 보면 문득 의문이 들 때가 있을 것이다. '이게 전역 상태 관리가 맞나?', '데이터 패칭을 위한 저장소 정도의 역할만 하고 있는 건 아닐까?', '클라이언트 단에서만 관리하는 상태와 서버와 관련된 상태가 혼재해도 괜찮을까?' 등등..
나는 내가 했던 거의 모든 프로젝트에서 Redux를 사용했는데, 시간이 흐를수록 점점 더 Redux를 사용하는 빈도가 줄어들었다. 의외로 1)전역에서, 2) 클라이언트 사이드에서 관리되어야 하는 상태가 그렇게 많지 않았기 때문이다. 프로젝트의 규모가 크지 않아서 그런 것도 있겠지만, 컴포넌트의 뎁스가 깊지 않은 경우에는 컴포넌트에서 state-props로 관리하는 게 더 편할 때도 있었다. 그러다보니 Redux는 단순히 서버의 데이터를 패칭하거나 업데이트 하는 등의 용도로만 사용되었고, 이러한 용도로만 사용하기에는 보일러 플레이트가 너무 많았고, 전역 상태 관리와는 많이 벗어나 있다는 느낌이 다분했다.
react-query란 무엇인가?
react-query는 위와 같은 고민들에 있어서 좋은 솔루션이 될 수 있다.
React Query is often described as the missing data-fetching library for React, but in more technical terms, it makes fetching, caching, synchronizing and updating server state in your React applications a breeze.
While most traditional state management libraries are great for working with client state, they are not so great at working with async or server state. This is because server state is totally different.
출처 react-query overview
react-query는 스스로를 서버 상태 관리를 위한 라이브러리라고 소개하고 있다. 즉, 서버에서 관리하는 데이터와 클라이언트에서 관리하는 데이터를 별도로 분리할 수 있는 방법을 제시해주고 있는 것이다. 뿐만 아니라 기존에 사용했던 데이터를 불러오거나, 업데이트하는 정도의 CRUD부터 클라이언트에서 다루기 까다로워 하는 캐싱과 동기화와 관련된 인터페이스도 지원한다.
그 외에도 Typescript 기반으로 되어 있어 타입의 안정성을 보장하며, Graphql, React Native 또한 지원한다.
react-query로 무엇을 해결할 수 있나?
1) 프론트엔드에서 다루기 까다로운 캐싱 지원
2) 동일한 데이터에 대한 여러 요청을 단일 요청으로
3) 'out of date' 업데이트
4) 데이터가 최신인지 아닌지 파악
5) 데이터 업데이트에 대한 신속한 반영
6) 페이지네이션이나 레이지 로딩 등의 성능 최적화
7) 서버에서 관리하는 데이터의 메모리 및 GC 관리
8) 구조를 공유함으로써 쿼리 결과 메모이징
react-query의 장점은 무엇인가?
1) zero-config
react-query에서 제공하는 인터페이스와 관련된 환경설정들이 default로 설정되어 있기 때문에 따로 환경설정을 하지 않아도 바로 사용할 수 있고, 필요에 따라 옵션들을 커스텀 할 수도 있다.
2) fewer & uncomplicated lines
기존의 React 쿼리 로직의 복잡한 코드를 보다 적고 간결한 코드로 대체할 수 있다.
3) wiring up new server state
기존의 어플리케이션을 유지보수 하거나 새로운 기능을 추가하려고 할 때, 새로운 서버 데이터 연결에 대한 걱정을 덜 수 있다.
4) UX
유저에게 이전보다 더 빠른 사용자 경험을 제공할 수 있다.
5) memory performace
잠재적으로 메모리 성능을 향상시킬 수 있다.
react-query의 세 가지 core concept
Queries, Mutations, Query Invalidation
이것들은 나중에 사용 방법에 대해서 알아보도록..!
example
import {
useQuery,
useMutation,
useQueryClient,
QueryClient,
QueryClientProvider,
} from 'react-query'
import { getTodos, postTodo } from '../my-api'
// Create a client
const queryClient = new QueryClient()
function App() {
return (
// Provide the client to your App
<QueryClientProvider client={queryClient}>
<Todos />
</QueryClientProvider>
)
}
function Todos() {
// Access the client
const queryClient = useQueryClient()
// Queries
const query = useQuery('todos', getTodos)
// Mutations
const mutation = useMutation(postTodo, {
onSuccess: () => {
// Invalidate and refetch
queryClient.invalidateQueries('todos')
},
})
return (
<div>
<ul>
{query.data.map(todo => (
<li key={todo.id}>{todo.title}</li>
))}
</ul>
<button
onClick={() => {
mutation.mutate({
id: Date.now(),
title: 'Do Laundry',
})
}}
>
Add Todo
</button>
</div>
)
}
render(<App />, document.getElementById('root'))
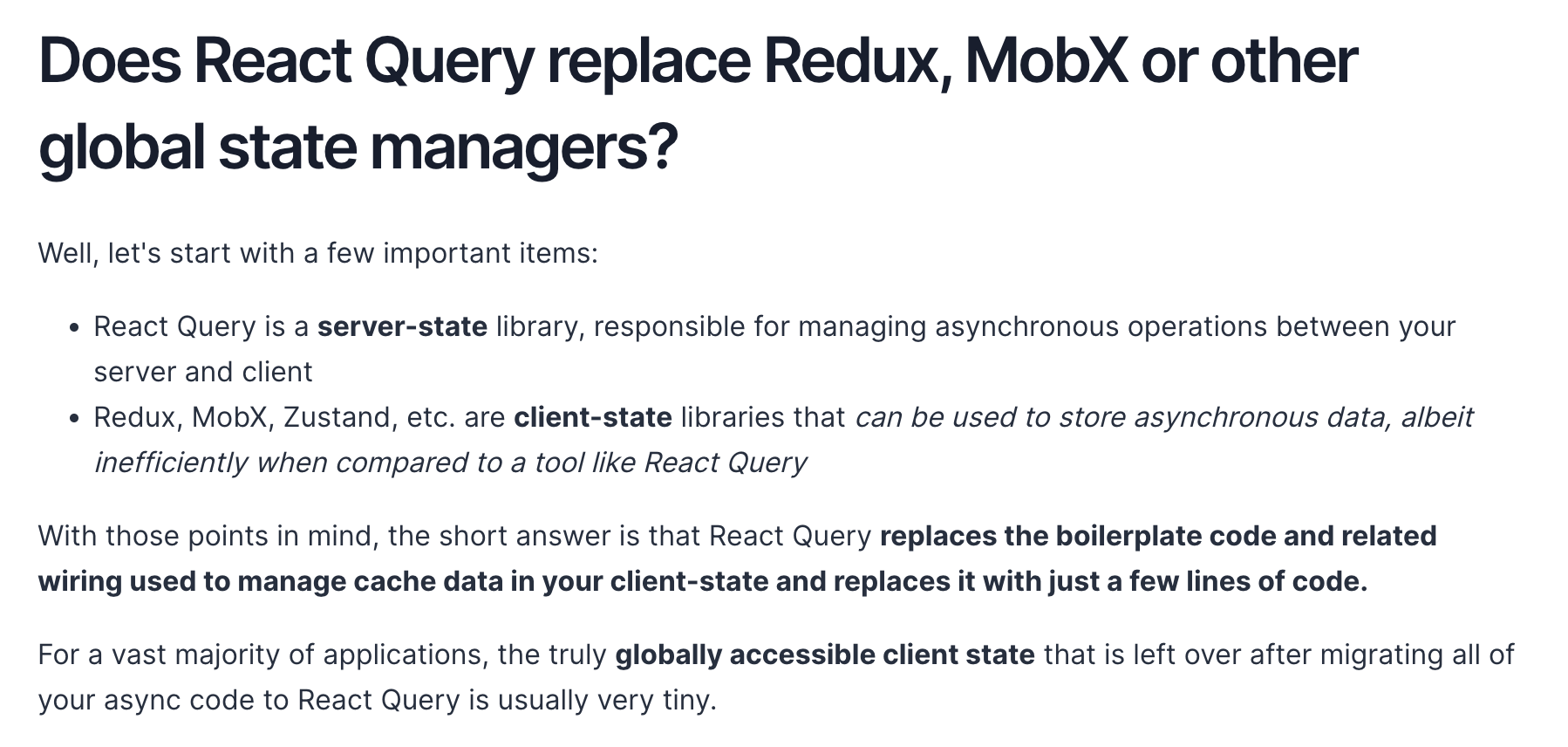
react-query가 다른 상태 관리 라이브러리들을 대체할 수 있을까?

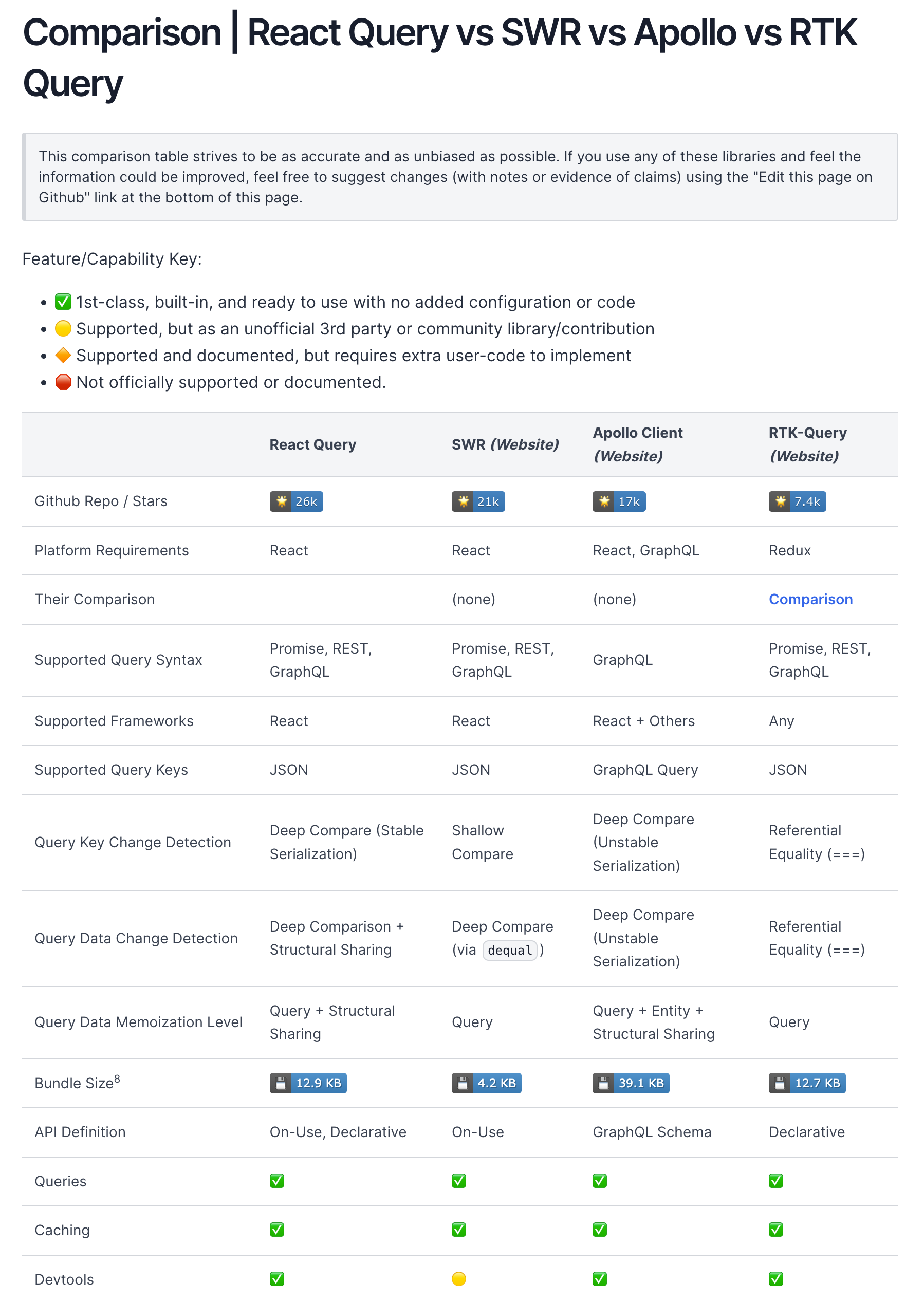
비슷한 라이브러리와의 비교

'React' 카테고리의 다른 글
| [React] useMemo & useCallback (0) | 2022.03.24 |
|---|---|
| [React] react-query (2) - Queries, Mutations, Query Invalidation (2) | 2022.03.15 |
| [Error] @emotion/react useInsertionEffect 참조 에러 (0) | 2022.02.20 |
| [React] Context API를 사용하여 전역에서 로그인 상태 관리하기 (0) | 2022.02.11 |
| [React] react-ga로 React 프로젝트에 구글 애널리틱스 연동하기 (0) | 2022.02.11 |
