티스토리 뷰

깃허브 페이지로 레주메를 만들고 블로그에만 링크를 심어 놓기는 했는데..미미하겠지만 그래도 유저 트래킹을 하고 싶어서 구글 애널리틱스를 사용하기로 했다. 나는 react-ga 라이브러리를 사용했기 때문에 이전 버전인 유니버셜 애널리틱스 속성으로 계정을 생성하였다.
1. 구글 애널리틱스 계정 생성하기

계정을 생성할 때 두 번째 속성 설정 단계에서 고급 옵션의 유니버셜 애널리틱스 속성만 만들기를 선택한다.
2. index.html에 트래킹 스크립트 삽입하기
계정을 생성하고 나면 트래킹 ID가 포함되어 있는 스크립트 코드가 주어진다. 해당 스크립트를 index.html의 head 안에 삽입한다.
<head>
<!-- ... -->
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=TRACKING_ID"></script>
<script>
window.dataLayer = window.dataLayer || []
function gtag() {
dataLayer.push(arguments)
}
gtag('js', new Date())
gtag('config', 'TRACKING_ID')
</script>
<!-- ... -->
</head>
3. react-ga 라이브러리 설치 및 설정
react-ga 라이브러리 설치 후 실행 파일에 아래와 같이 설정한다. 나는 react-router-dom의 BrowserRouter를 사용했기 때문에 자동으로 history 객체가 생성되어 라우터에 history를 따로 넘겨주지는 않았는데 history.listen에서 필요하여 createBrowserHistory로 history 객체를 생성하였다.
// ...
import ReactGA from 'react-ga'
import { BrowserRouter, Routes, Route } from 'react-router-dom'
import { createBrowserHistory } from 'history'
function App() {
const history = createBrowserHistory()
React.useEffect(() => {
ReactGA.initialize(process.env.REACT_APP_TRACKING_ID, { debug: true })
history.listen((location) => {
ReactGA.set({ page: location.pathname }) // Update the user's current page
ReactGA.pageview(location.pathname) // Record a pageview for the given page
})
}, [])
return (
<ThemeProvider theme={theme}>
<GlobalStyle />
<BrowserRouter basename={process.env.PUBLIC_URL}>
<Routes>
// ...
</Routes>
</BrowserRouter>
</ThemeProvider>
)
}
export default App
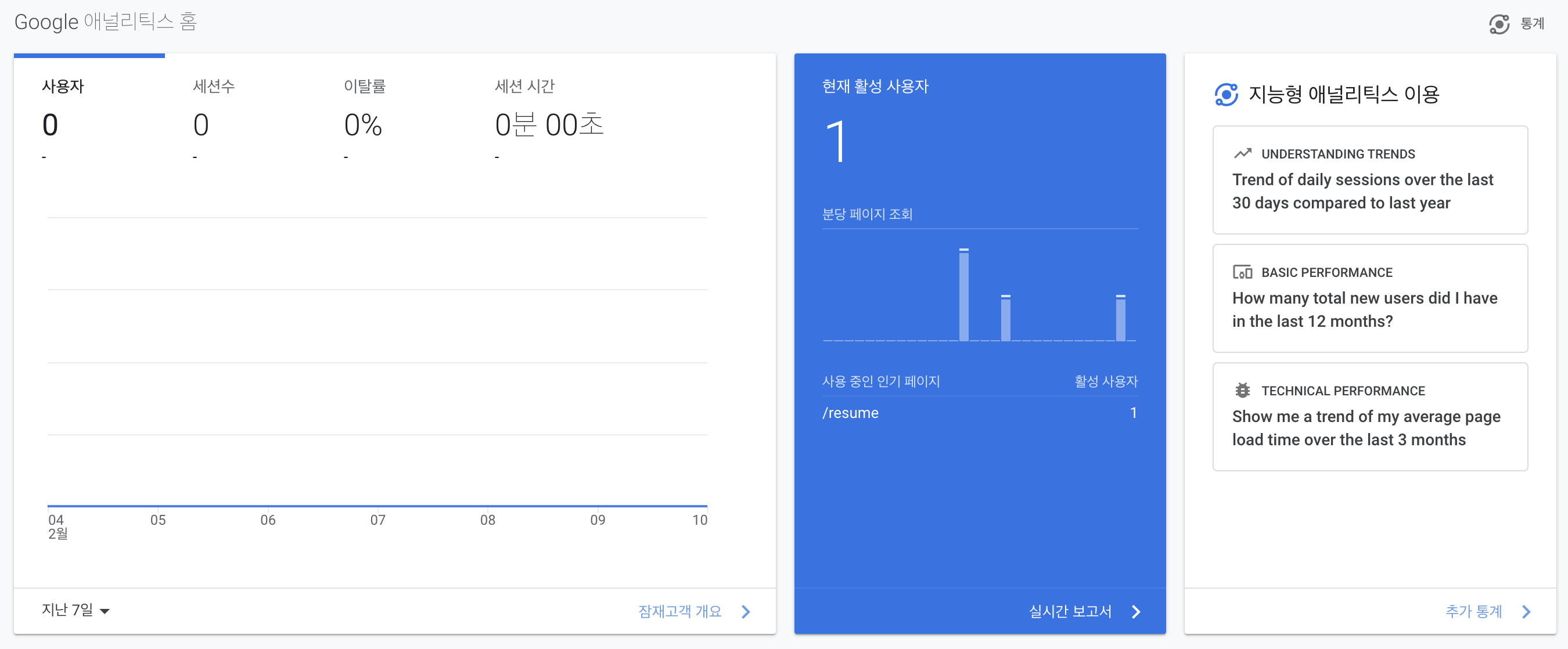
여기까지 하면 구글 애널리틱스 홈에서 메인 페이지뿐만 아니라 다른 페이지도 잘 로그된다.

'React' 카테고리의 다른 글
| [Error] @emotion/react useInsertionEffect 참조 에러 (0) | 2022.02.20 |
|---|---|
| [React] Context API를 사용하여 전역에서 로그인 상태 관리하기 (0) | 2022.02.11 |
| [React] Github Pages로 정적 페이지 배포하기 (0) | 2022.02.03 |
| [React] useRef() 리스트와 scrollIntoView()를 이용해서 인스타그램처럼(?) 클릭한 이미지 바로 보여주기, forwardRef() (0) | 2022.01.30 |
| [React] styled-components 의 GlobalStyle 사용하기 (0) | 2021.12.20 |
