티스토리 뷰

Today I Learned
타입스크립트 공부를 시작했다!
사실 며칠 전부터 쫌쫌따리로 공식 문서를 보기 시작하기는 했는데 역시 빠르고 효율적으로 공부하기에는 강의만 한 게 없을 것 같아서 오늘 인프런에서 강의를 결제했다. 무작정 문법부터 알려주는 게 아니라 타입스크립트를 쓰면 어떤 장점이 있는지, 어떤 배경이 있는지부터 알려줘서 좋았다.
타입스크립트를 사용하면 좋은 점
타입스크립트는 자바스크립트에 타입을 부여한 언어이다. 자바스크립트의 superset 이라고도 한다. 이러한 타입스크립트를 사용하면 1) 사전에 에러를 방지하고, 2) 코드 가이드 및 자동 완성을 통해 코드의 품질을 높이고 개발 생산성을 향상시킬 수 있다.
1) 에러 사전 방지
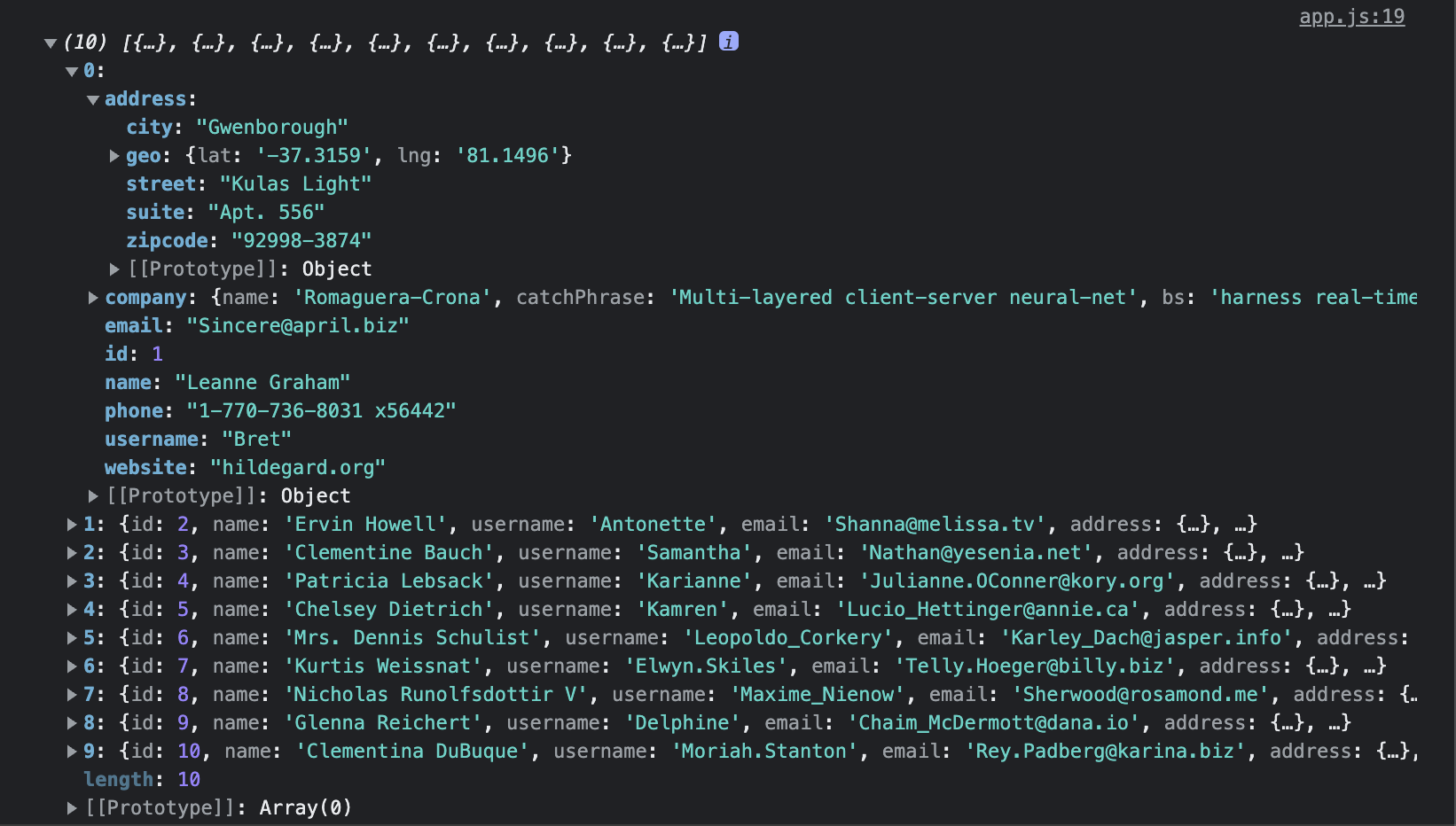
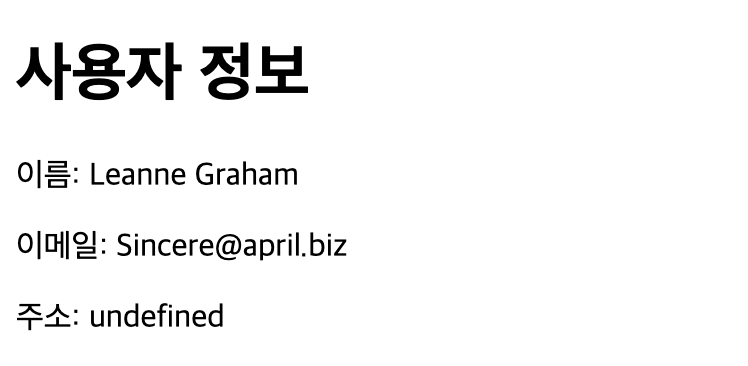
아래와 같은 데이터를 받아와서 각각의 name, email, address를 화면에 출력할 때 address가 아닌 addres로 프로퍼티를 잘못 작성하는 경우 코드 작성 중이 아닌, 모두 작성 후 브라우저까지 확인해야 잘못 작성했다는 걸 알아차릴 수 있다.



또한 해당 프로퍼티의 데이터 타입도 어떻게 되어 있는지 바로 알기 어렵고, 마찬가지로 브라우저나 console 에서 확인할 수 있다.


TypeError 또한 IDE가 아닌 브라우저로 이동 후 console에서야 비로소 확인할 수 있다.


타입스크립트를 사용하면 이렇게 코드 작성 중 바로 발견하기 어려운 잘못 작성된 코드들을 작성 중에 발견할 수 있어 사전에 에러를 방지할 수 있다.
2) 코드 가이드 및 자동 완성
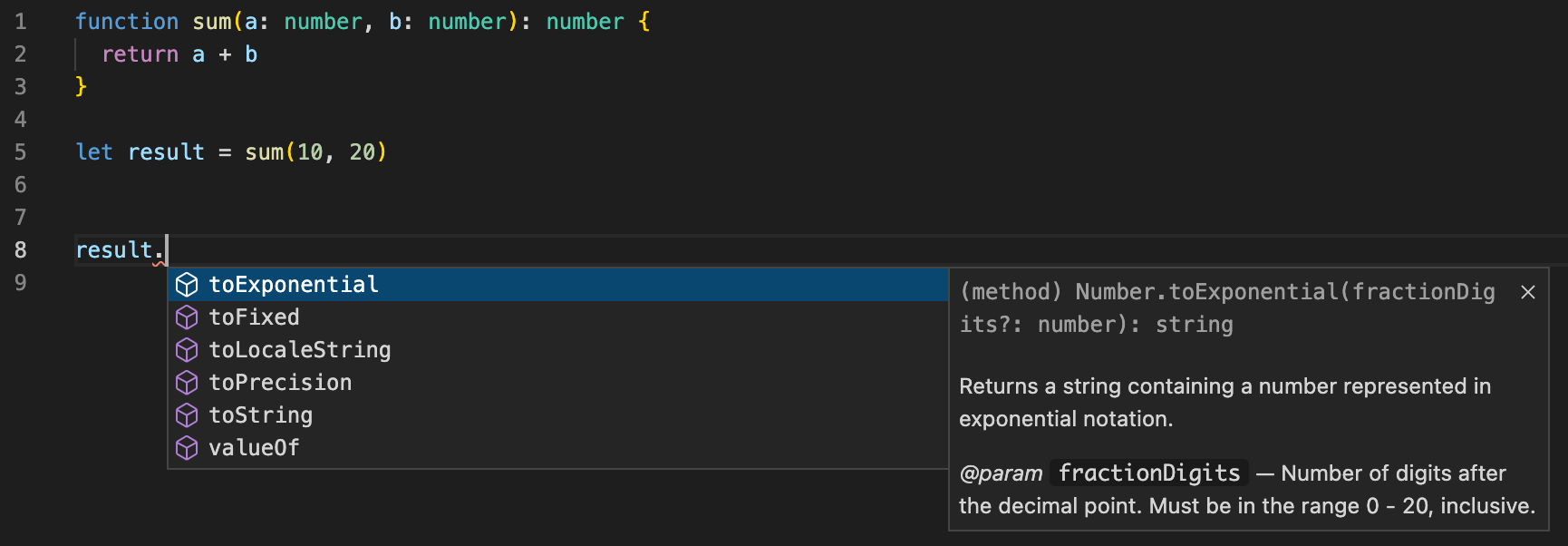
아래와 같이 파라미터로 받는 변수의 데이터 타입을 정하면 함수 호출부에서 해당 함수가 받는 파라미터에 따른 반환값의 데이터 타입까지 추론할 수 있게 된다. 또한 반환 값의 데이터 타입도 확실하게 설정할 수 있다.


아래와 같이 파라미터로 받는 두 인자의 데이터 타입을 모두 number로 설정한 후 호출부에서 두 번째 인자를 number가 아닌 string을 주면 에러가 발생한다. 만약 인자의 타입을 지정하지 않는 자바스크립트였다면 return이 a + b 이고, 인자로 number 10과 string '20'을 넘겼을 때 number 10을 string으로 변환하여 string '1020'을 반환했을 것이다.


또한 파라미터와 반환값의 데이터 타입을 지정함에 따라 해당 데이터 타입에서 사용할 수 있는 프로퍼티를 자동 완성으로 사용할 수 있게 되어 보다 빠르게 코드를 작성할 수 있고 프로퍼티의 이름을 잘못 작성하는 일을 방지할 수 있다.

'what i learned > TIL' 카테고리의 다른 글
| [TIL] 2022/03/06 Sun - 타입스크립트 인터페이스 (0) | 2022.03.06 |
|---|---|
| [TIL] 2021/03/05 Sat - 타입스크립트의 타입 (0) | 2022.03.05 |
| [TIL] 2022/02/22 Tue - emotion, Recoil 사용해보기 (0) | 2022.02.22 |
| [TIL] 2022/02/05 Sat - (0) | 2022.02.05 |
| [TIL] 2022/01/15 Sat - (2) | 2022.01.15 |
