티스토리 뷰

Today I Learned
Final Project day 2
스와이퍼 라이브러리 사용
오늘은 본격적으로 페이지 뷰 작업을 시작했다.
기본적인 모바일 뷰에 필요한 레이아웃을 잡기 위해 다른 분이 프레임 컴포넌트를 만드시고
나는 헤더와 푸터를 만든 후 합쳐서 모든 페이지에서 공통으로 사용할 대략적인 레이아웃을 만들었다.
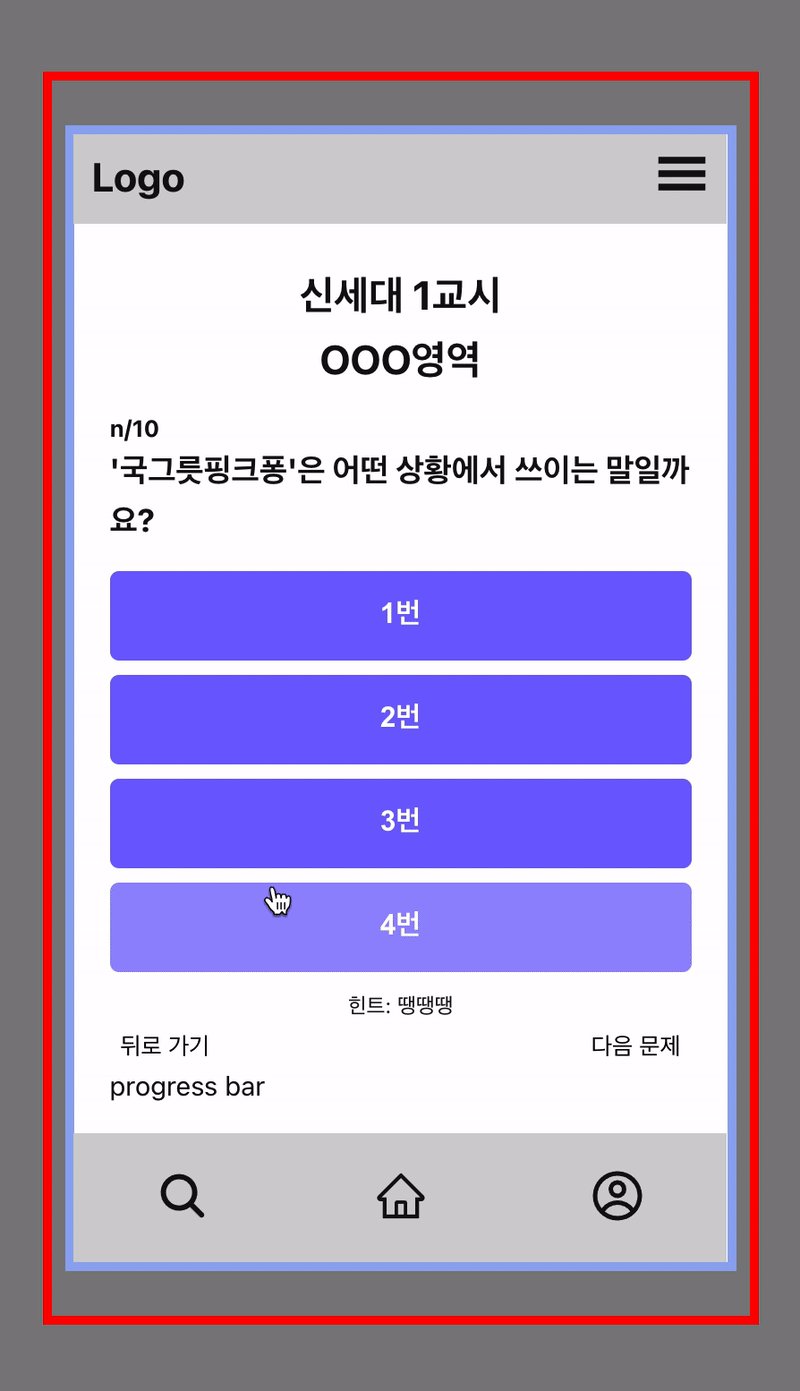
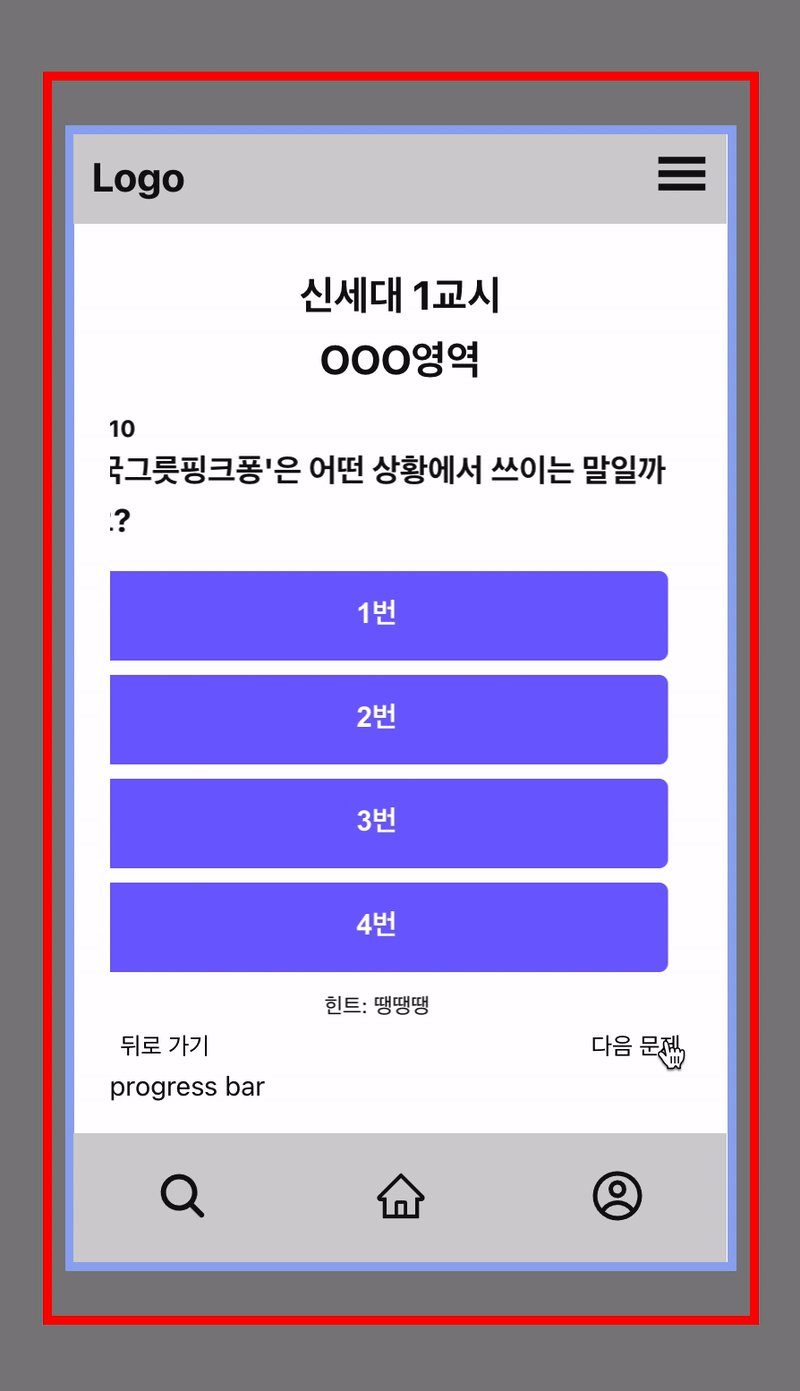
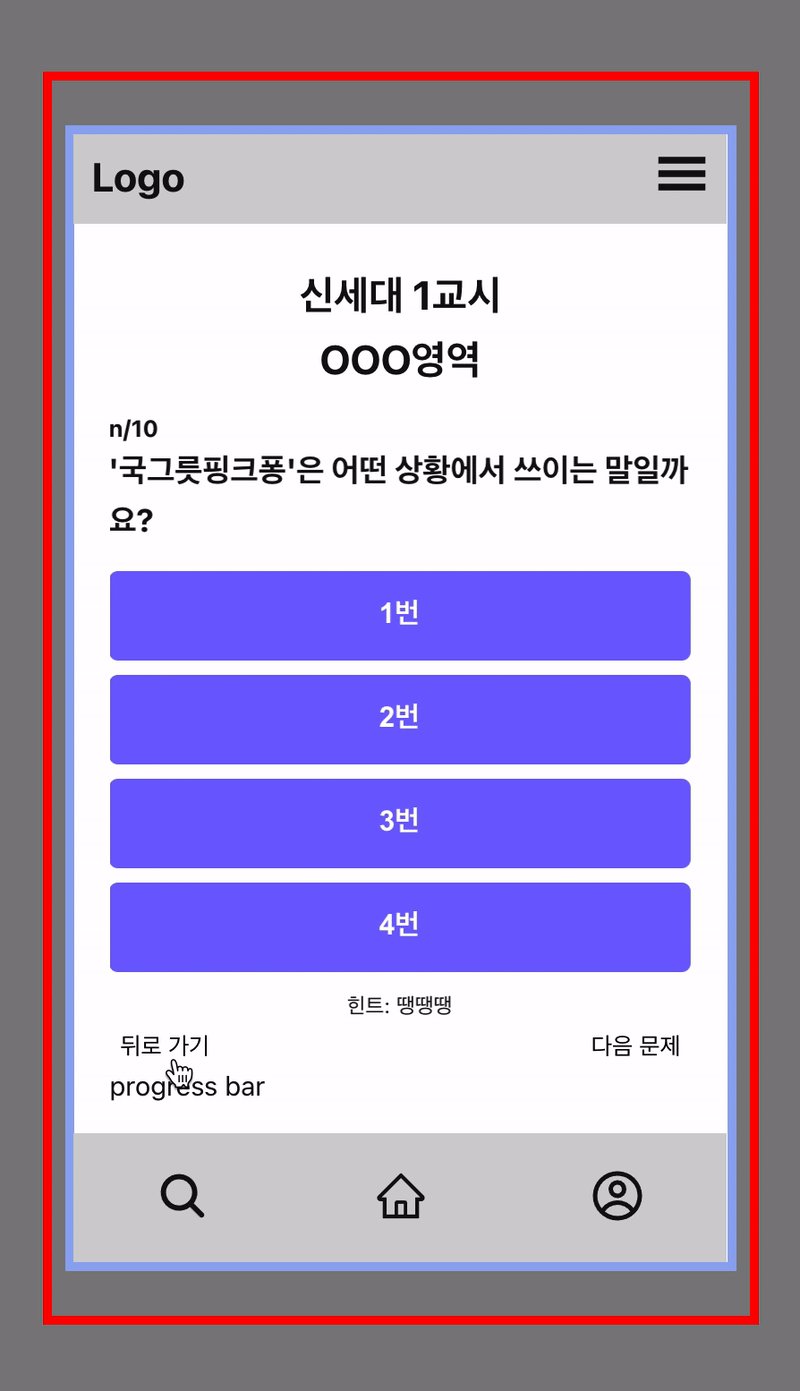
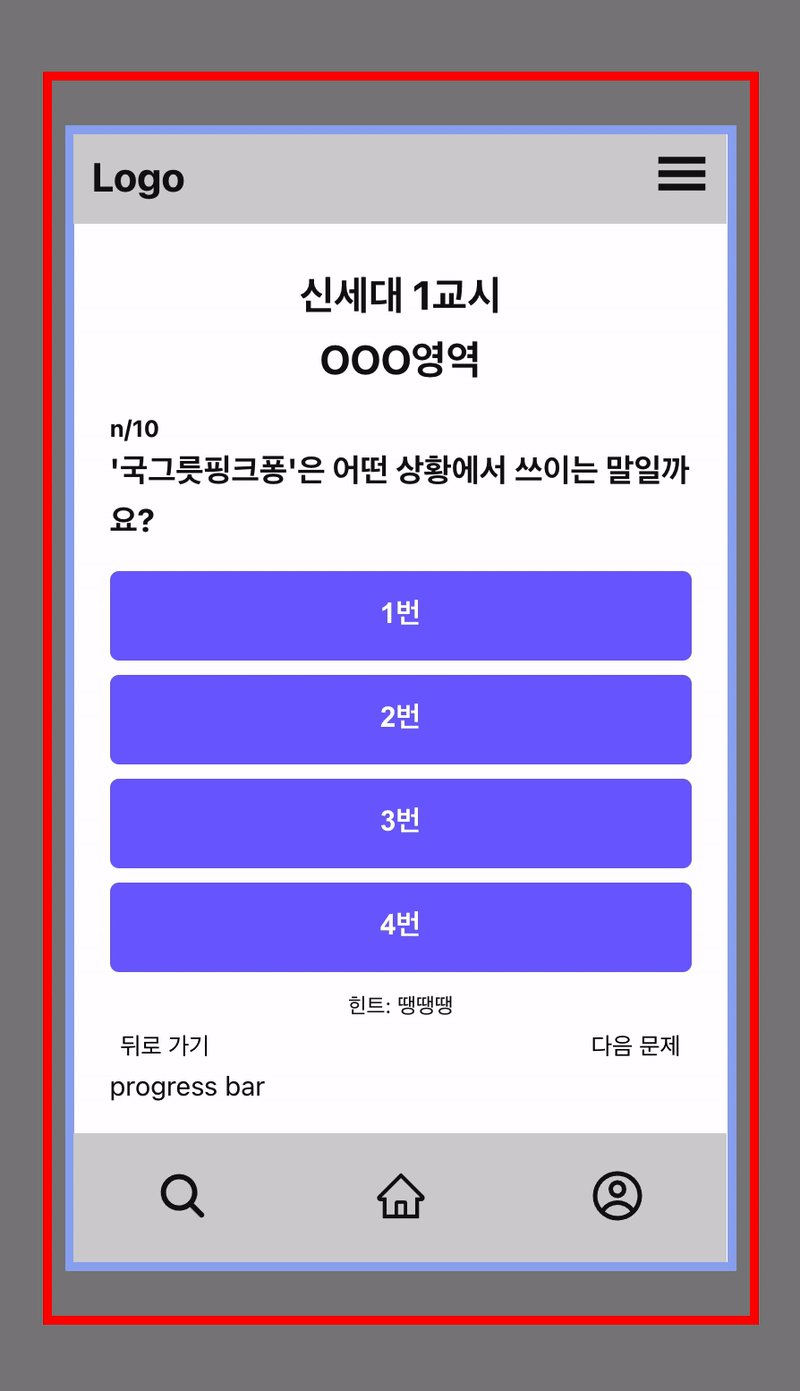
나는 신조어 퀴즈 페이지를 담당하게 되었는데,
시작부터 막막해서 어떻게 할 까 하다가 글램에서 만든 능력고사? 같은 페이지가 생각나서
그 페이지를 참고하면서 퀴즈 페이지를 만들어 나가기 시작했다.
대략적인 페이지 뷰는 만들었는데 재사용할 퀴즈 페이퍼를 어떻게 고정되어 있는 모바일프레임 안에
슬라이드 형식으로 넣을 수 있을지가 문제였다.
고민하던 중 저번 주에 인스타그램을 클론 코딩한 조 중 이미지를 여러 개 업로드해서
프리뷰와 메인뷰에서도 슬라이드 형식으로 넘길 수 있게 만든 조가 생각나서 프론트엔드 분의 깃헙에 있는 소스를 참고했다.
깃헙 소스에서 스와이퍼 라이브러리라는 키워드 단서를 얻고 구글링하기 시작했다.
다행히 여러 블로그들을 참고하여 퀴즈 페이퍼를 모바일 프레임 안에 넣고
버튼을 누르면 슬라이드 형식으로 다음 퀴즈로 넘어가도록 만들었다.
(아직 퀴즈 콘텐츠는 만들지 못해서 내용은 모두 동일하다.)

우선 기본적으로 설정되어 있는 파란색 애로우 모양의 prev, next 버튼은 사용하기 싫어서
와이어프레임에 있던 뒤로 가기와 다음 문제 버튼으로 새로 생성하였다.
아마 페이지 디자인이 완성된 후에 변경될 듯 하다.
버튼을 커스텀 하던 중 문제가 생겼는데, 바로 다음 문제 버튼을 클릭했을 때
다음 문제로 넘어가지 않고 다다음 문제로 넘어가는 일이 발생했다.
버튼을 커스텀하면서 이전과 다음을 참조할 element를 정해주었는데 네비게이션을 초기화하는 메소드때문에 생기는 문제여서
swiper.navigation.init()을 주석처리 하였더니 문제가 해결되었다.
// Quiz.js
/* 생략 */
const [swiper, setSwiper] = React.useState(null)
const [quizIndex, setQuizIndex] = React.useState(0)
SwiperCore.use([Navigation])
const prevRef = useRef(null)
const nextRef = useRef(null)
const swiperParams = {
navigation: { prevEl: prevRef.current, nextEl: nextRef.current },
onBeforeInit: (swiper) => {
swiper.params.navigation.prevEl = prevRef.current
swiper.params.navigation.nextEl = nextRef.current
swiper.activeIndex = quizIndex
// swiper.navigation.init()
swiper.navigation.update()
},
onSwiper: setSwiper,
onSlideChange: (e) => setQuizIndex(e.activeIndex),
}
/* 생략 */
<div style={{ display: 'flex', flexWrap: 'nowrap', flexDirection: 'row' }}>
<StyleSwiper {...swiperParams} ref={setSwiper}>
<SwiperSlide>
<QuizPaper />
</SwiperSlide>
<SwiperSlide>
<QuizPaper />
</SwiperSlide>
<SwiperSlide>
<QuizPaper />
</SwiperSlide>
<div style={{ width: '100%', display: 'flex', alignItems: 'center', justifyContent: 'space-between' }}>
<button ref={prevRef}>뒤로 가기</button>
<button ref={nextRef}>다음 문제</button>
</div>
</StyleSwiper>
</div>
/* 생략 */
퀴즈 페이지 하단에 progress bar를 만들고 싶어서 우선 위치만 잡아두었고,
내일 있을 회의에서 디자이너 분들과 얘기해보려고 한다.
아마 추가하게 되면 pagination도 임포트하여 type을 progress로 지정해주면 금방 만들 수 있을 것 같다.
백엔드 분들과 Api 명세서 추가 작성
원래 method와 path만 작성되어 있는 Api 명세서의 추가 작성을 시작하였다.
백엔드 분들이 먼저 찾아와 주셔서 요청할 때 보낼 데이터와 리스폰스로 받을 데이터들을 조금씩 채워 나가기 시작했다.
추가 작성을 하다보니 아예 테이블로 만들지 않았던 기능들도 있어서 다 작성하고 나니 생각보다 양이 많아졌다. ㅎㅎ
또 프로젝트의 스코프 또한 원래 하던 것보다 넓어지다 보니 데이터 관계도 복잡해지고
리스폰스로 받아 올 데이터 형태 또한 꽤 복잡해 보이는 것도 있어서 파싱할 때 신경써야 할 것 같다.
그래도 미니 프로젝트와 클론 코딩에서 몇 번 해봤다고
프론트엔드에서 필요한 데이터나 url에서 수정이 필요한 부분 등을 전보다 빠르게 캐치해서 말할 수 있는 단계는 된 것 같아서 신기했다.
협업
협업할 때 팀의 분위기가 중요하다는 것을 여실히 느낀 하루였다.
무슨 이유에서 인지는 모르겠지만 늦은 오후까지는 나를 포함해서 전체적으로 분위기가 다운되어 있어서
앞으로에 대한 걱정과 함께 작업 속도 또한 더뎌졌는데,
다행히 저녁에는 모두가 한결 괜찮아져서 작업 속도도 조금씩 탄력을 받기 시작했다.
아마 다들 서로 낯을 가리는 것일 뿐, 점차 거리가 좁혀지면 더 친해질 수 있을 것 같다.
어렵다 어려워.
'what i learned > TIL' 카테고리의 다른 글
| [TIL] 2021/12/23 Thu - 소셜 공유하기 (2) | 2021.12.23 |
|---|---|
| [TIL] 2021/12/22 Wed - (0) | 2021.12.22 |
| [TIL] 2021/12/16 Thu - My page (0) | 2021.12.16 |
| [TIL] 2021/12/15 Wed - 회원가입, 로그인 구현 / GlobalStyle (0) | 2021.12.15 |
| [TIL] 2021/12/13 Mon - (2) | 2021.12.13 |
