티스토리 뷰

Today I Learned
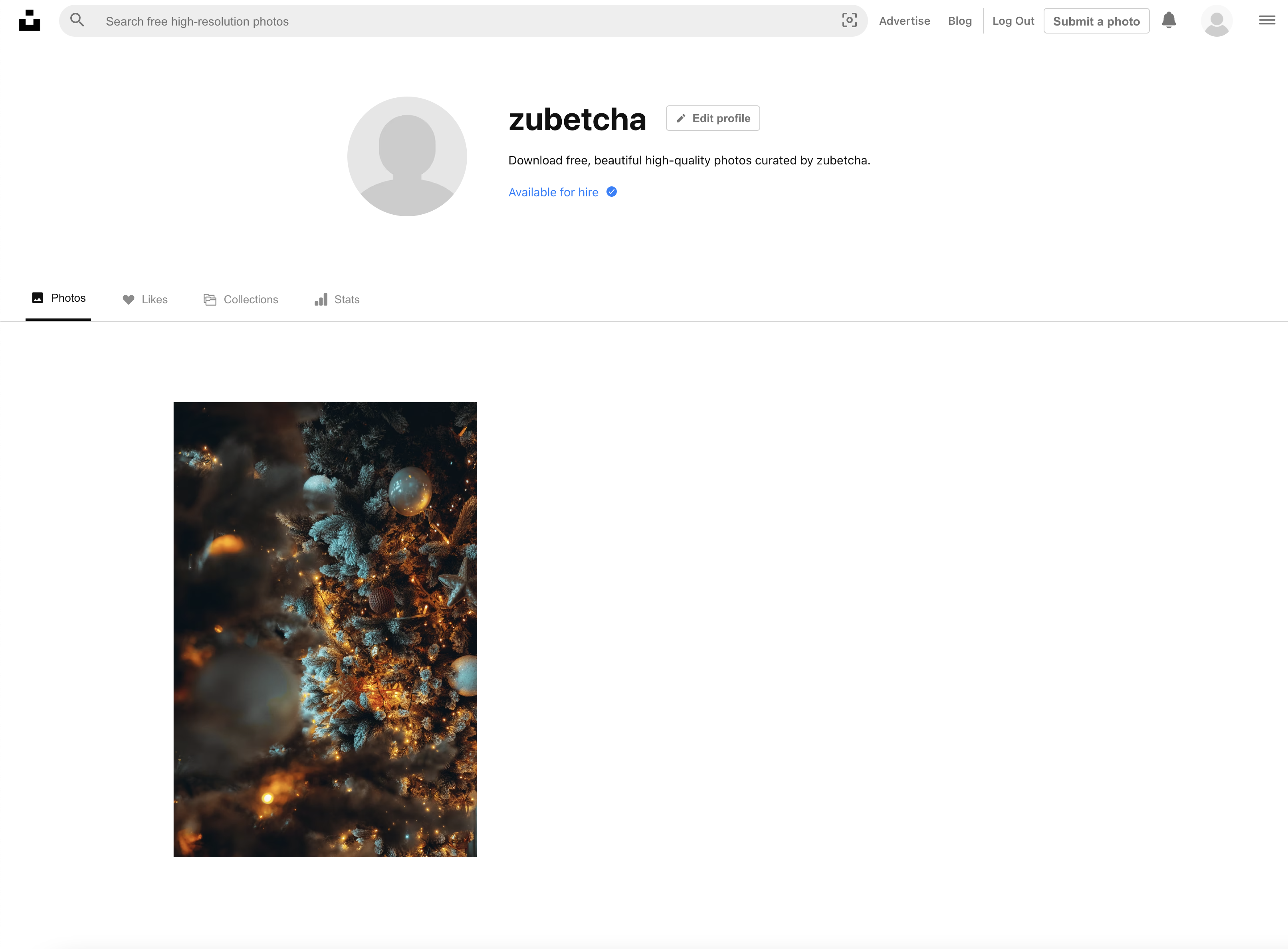
오늘은 추가적으로 하려고 했던 마이페이지를 만들었다.
뷰는 어제 밤부터 만들기 시작해서 오늘 마무리를 했고,
백에서는 이미 로그인한 유저가 등록한 게시글만 불러올 수 있도록 api 설계를 해주셔서
바로 서버와 연결해서 미들웨어가 잘 작동하는지 확인할 수 있었다.


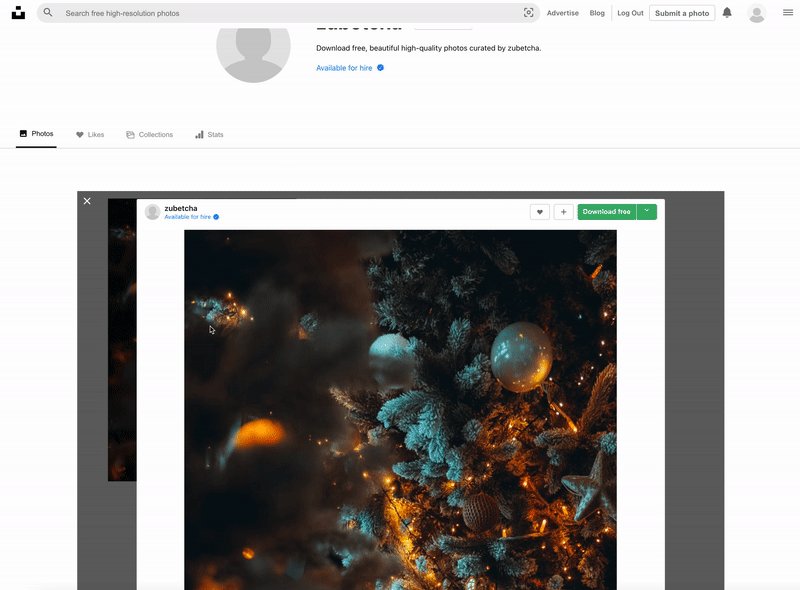
다만 모달로 만든 디테일 페이지가 전체 화면에서 나오지 않고 카드가 붙는 영역 안에서 보여져서
그대로 둘지 아니면 별도의 페이지로 라우팅을 해줄지 고민 중이다.
아직 오버레이가 익숙하지 않아서 컴포넌트 안에 그대로 쓰면서 전체 화면으로 나오게 하는 만드는 건
기한 내에 완성하지 못할 것 같다.
유저가 등록한 게시글은 리덕스에서 배열 데이터로 받아와서 map() 메소드를 사용하여 한 개의 게시글씩 붙여주는데,
새로고침해서 리덕스 내의 데이터가 날아간 경우에는 DB에 다시 디스패치 할 수 있도록 코드를 작성하였다.
// ...
// 리덕스에 저장되어 있는 게시글 리스트 불러오기
const user_card_list = useSelector((state) => state.card.user_card_list)
// 새로고침으로 리덕스의 데이터가 날아가서 불러온 배열에 요소가 한 개도 없는 경우
// DB에서 다시 로그인한 유저가 등록한 게시글을 불러올 수 있도록 디스패치
React.useEffect(() => {
if (user_card_list.length === 0) {
dispatch(cardActions.userCardDB())
}
}, [])
// ...
map() 메소드 또한 배열에 요소가 한 개도 없는 경우에는 메소드 자체를 읽지 못하는 에러가 발생하기 때문에
게시글 리스트의 길이가 1 이상인 경우에만 map() 메소드를 사용하여 게시글을 하나씩 붙일 수 있도록 작성하였다.
만약 게시글 리스트의 길이가 0 이하일 때는 null을 반환하여
마이 페이지의 내가 등록한 게시글 영역에는 아무 것도 출력되지 않도록 하였다.
// ..
{user_card_list.length > 0
? user_card_list.map((c) => {
return (
<div key={c.boardId}>
<CardTest {...c} />
</div>
)
})
: null}
// ..
이번 주에도 팀운이 너무너무 좋아서 월요일에 정했던 스코프는 거의 끝나가고 있고,
나는 추가적으로 구현하려고 했던 것들을 시도해보고 있다.
백엔드 분들도 프론트엔드에서 시간적 여유만 된다면
해보고 싶었던 걸 해볼 수 있도록 도움을 많이 주고 계셔서 고마움을 많이 느끼고 있다.
내일은 개인 과제에서 완벽하게 구현하지 못 했던 좋아요를 시도할 예정이다.
'what i learned > TIL' 카테고리의 다른 글
| [TIL] 2021/12/22 Wed - (0) | 2021.12.22 |
|---|---|
| [TIL] 2021/12/21 Tue - (2) | 2021.12.21 |
| [TIL] 2021/12/15 Wed - 회원가입, 로그인 구현 / GlobalStyle (0) | 2021.12.15 |
| [TIL] 2021/12/13 Mon - (2) | 2021.12.13 |
| [TIL] 2021/12/10 Fri - (0) | 2021.12.10 |
