티스토리 뷰

Today I Learned
오늘은 전체적으로 폰트를 수정하고 퀴즈 문제에 이미지를 주입한 후 오후 5시쯤 에 배포해서 새벽 6시까지 버그를 수정했다.
폰트 설정
index.css에서 웹폰트로 사용할 폰트를 @font-face로 설정한다.
GlobalStyle에는 가장 많이 쓰이는 Pretendard의 weight 300을 적용시켰다.
이번에 시멘틱 태그를 거의 사용하지 않았는데, 시멘틱 태그를 잘 사용하면 폰트를 적용하는 데 걸리는 시간도 단축할 수 있을 것 같다.
배포 후 버그 수정
역시나 이번에도 여러 버그들이 발견됐다.
다행히 내가 담당했던 페이지에서는 그렇게 많은 버그들이 있지는 않았다.
1. 퀴즈 문제를 풀 때 10번 문제의 답이 리덕스에 저장되지 않고 있었다.
퀴즈 문제 리스트의 인덱스를 이용해서 렌더링하는 화면만 바꿔주는 방식이며,
마지막 문제에서는 원래 '다음'이었던 버튼이 '결과'로 바뀌면서 '결과' 버튼을 클릭하면 퀴즈 결과가 나온다.
알고 보니 내가 버튼이 '결과' 일 때는 리덕스에 답을 넣어주는 액션을 디스패치 하지 않았었다.
그래서 이 부분만 추가로 작성해주니 해결되었다.
/* 생략 */
const submitAnswer = (e) => {
if (currentIndex === 9) {
/* 추가로 작성한 액션 디스패치 코드 */
dispatch(quizActions.addAnswer(answer))
setShowResult(true)
} else {
dispatch(quizActions.addAnswer(answer))
setCurrentIndex(currentIndex + 1)
}
setClicked1(false)
setClicked2(false)
setClicked3(false)
setClicked4(false)
}
/* 생략 */
2. 짤방 페이지를 리렌더링할 때 같은 이미지가 중복으로 출력되고 있었다.
처음 페이지에 랜딩할 때는 정상적으로 설정해놓은 이미지 개수만큼 차례대로 출력이 되지만,
다른 페이지에 이동했다가 다시 돌아와서 리렌더링할 때 이미 같은 이미지가 아래쪽에 있음에도 불구하고 다시한번 출력이 되었다.
무한스크롤 구현을 위해서 설정해놓은 리덕스 문제였다.
리덕스의 이미지 리스트 데이터는 서버에 필요한 페이지와 개수를 요청해서 받아올 때마다 요소를 추가하는 방식으로 쌓이는데,
리렌더링될 때 이미 리덕스에 저장되어 출력된 데이터가 있음에도 불구하고
다시 페이지를 0으로 인식하여 데이터를 받아오기 때문이었다.
이 문제는 아직 깔끔하게 해결하지는 못했고,
당장의 중간발표를 위해 임시로 초기화 액션을 만들어서 useEffect로 리덕스 데이터를 초기화시켜주었다.
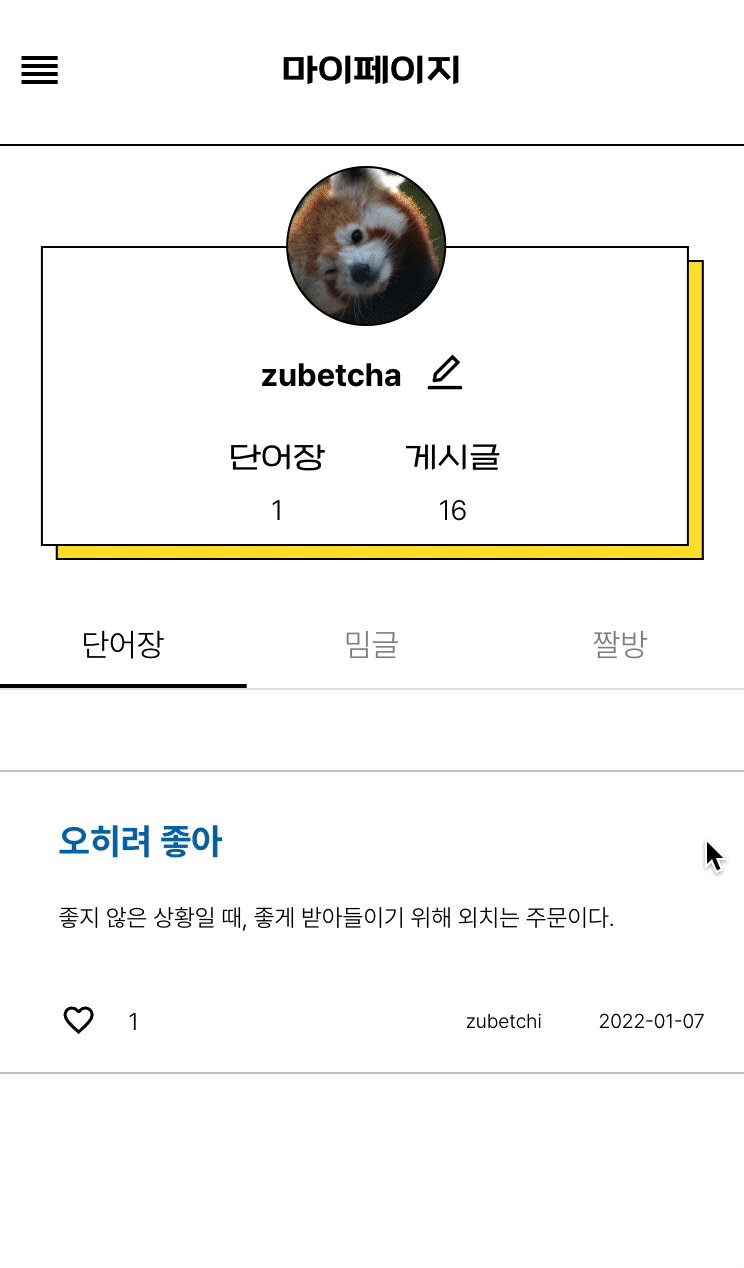
3. 프로필 이미지 변경 시 바로 반영되지 않았다.
프로필 이미지는 여기저기에 사용되는 곳이 많아서 리덕스에 저장하는데,
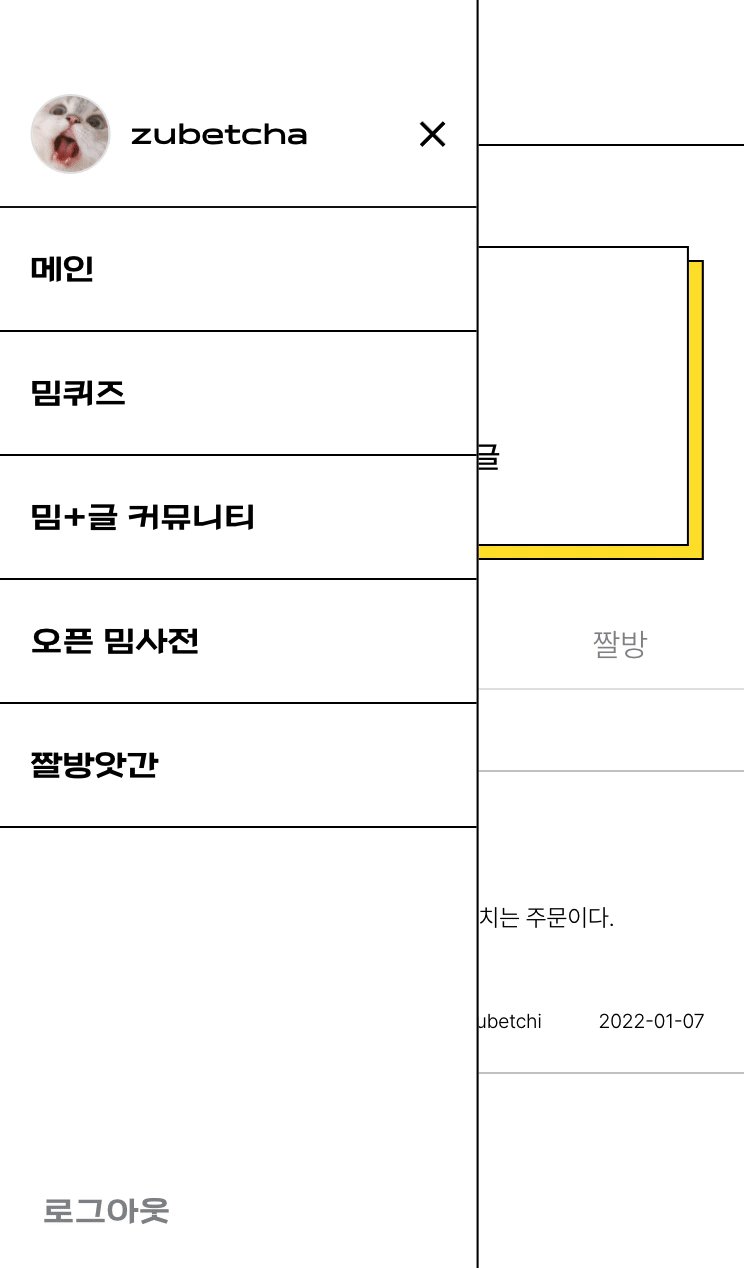
프로필 이미지를 변경하면 서버에는 성공적으로 요청이 전송되고 프로필 이미지는 바로 변경되지 않고 새로고침을 해야만 했다.
확인해보니 부끄럽게도 내가 response로 받는 프로필 이미지 url을 제대로 꺼내오지 않고 있었다.
리스폰스로 받는 프로필 이미지 url은 response.data.data.profileImageUrl인데
response.data 까지만 newProfileImageUrl에 할당하고 있었다.
/* mypage 모듈 */
/* 생략 */
const editProfileImageDB = (userId, uploadFile) => {
return async function (dispatch, getState, { history }) {
if (!userId) {
return
}
const formData = new FormData()
formData.append('images', uploadFile)
await mypageApi
.editProfileImage(formData, {
headers: {
'Content-Type': 'multipart/form-data',
},
})
.then((response) => {
/* 원래는 response.data까지만 할당하고 있었다. */
const newProfileImageUrl = response.data.data.profileImageUrl
dispatch(editProfileImage(newProfileImageUrl))
})
.catch((error) => {
console.log('프로필 이미지를 변경하는 데 문제가 발생했습니다.', error.response)
})
}
}
/* 생략 */
수정하니 잘 변경된다.

'what i learned > TIL' 카테고리의 다른 글
| [TIL] 2022/01/11 Tue - react-masonry-css 적용, Github Action 자동배포 (0) | 2022.01.11 |
|---|---|
| [TIL] 2022/01/10 Mon - masonry layout, useParams(), async/await (0) | 2022.01.10 |
| [TIL] 2021/12/06 Thu - 레이어 팝업, 공통 alert 컴포넌트 만들기, 퀴즈 결과 로직 수정 (0) | 2022.01.06 |
| [TIL] 2022/01/05 Wed - (0) | 2022.01.05 |
| [TIL] 2021/01/04 Tue - Intersection Observer API를 이용한 무한스크롤 구현, 헤더 분기 작업 (2) | 2022.01.04 |
