티스토리 뷰

Today I Learned
실전 프로젝트를 하는 시간이 지날수록
하루하루 내가 하는 일들이 줄어드는 느낌이다.
분명 새롭게 배우는 건 있는데 보여지는 건 지금까지 해왔던 것과 그렇게 큰 차이가 없어서 그런 건지..
오늘은 주로 서버와 연결하는 일들을 했다.
마이페이지 DB 연결
마이페이지에서 유저와 관련된 어떤 데이터를 화면에 뿌려줄지 논의가 제대로 되지 않아서
백과 프론트 모두 작업 후순위로 두고 있다가 수요일 정기회의에서 픽스가 돼서 작업을 하기 시작했다.
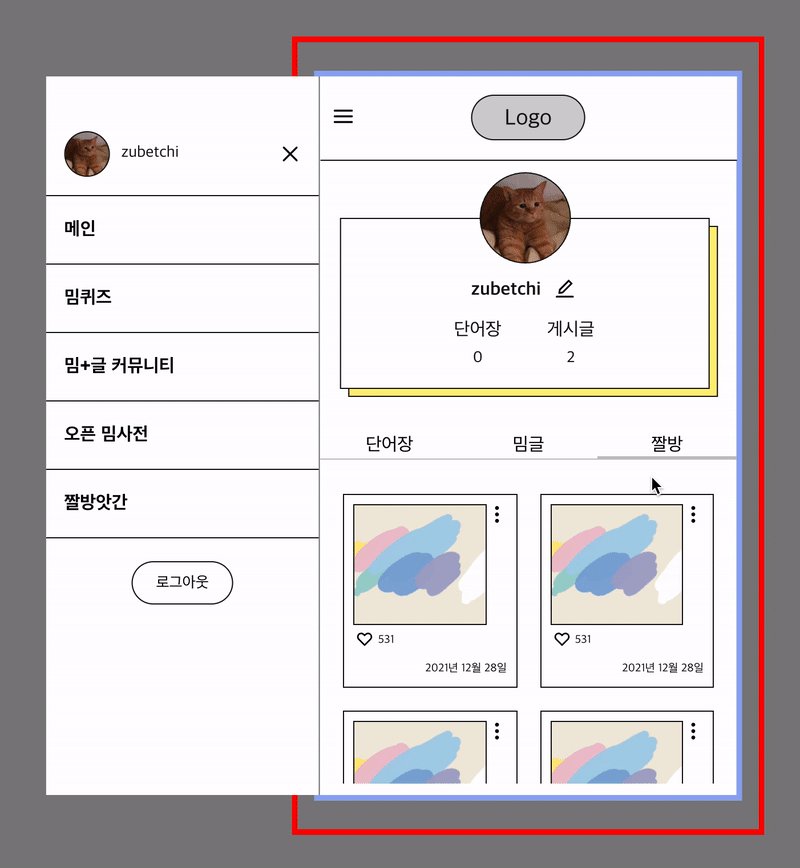
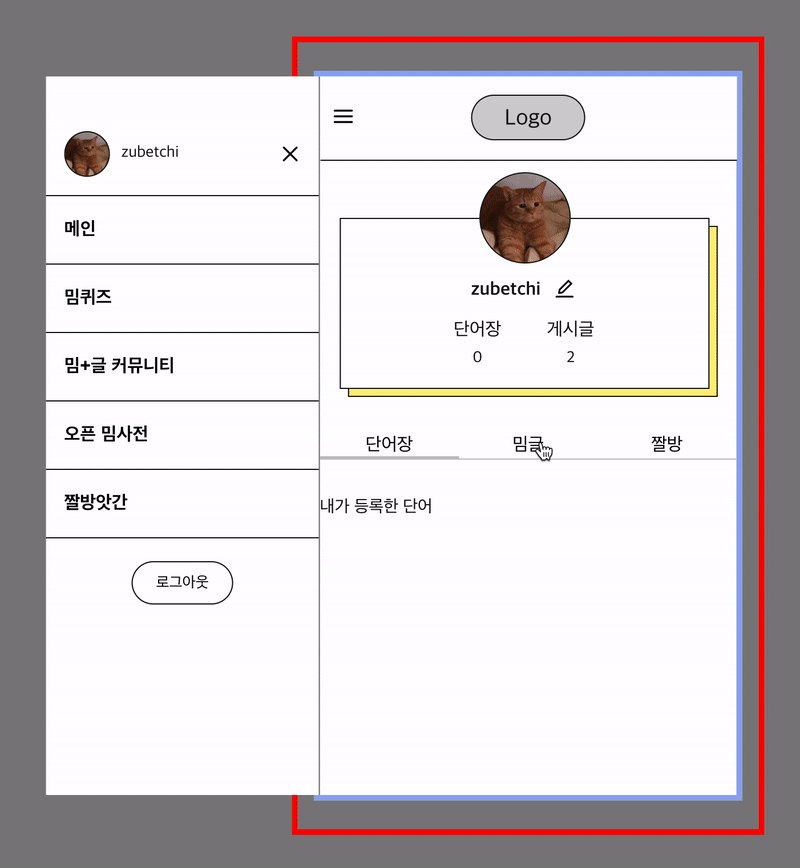
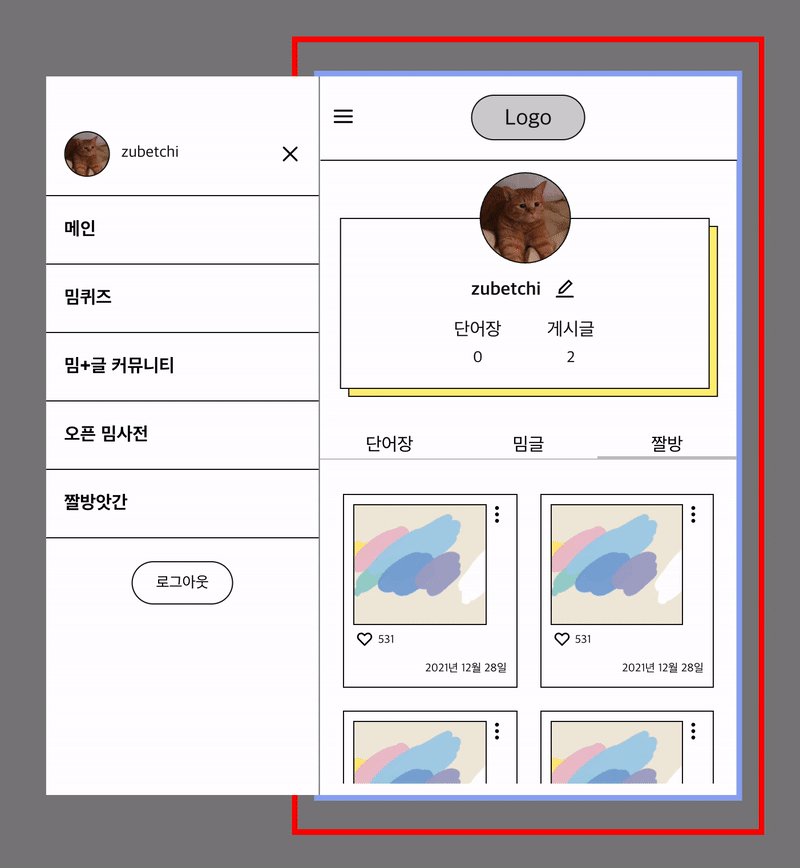
화면에 출력할 데이터는 크게 세 가지 섹션으로 나눠져 있다.
1. 유저 프로필 영역 : 프로필 이미지, 닉네임
2. 유저가 등록한 단어 수, 게시글 수 (커뮤니티 + 짤방 게시글 합)
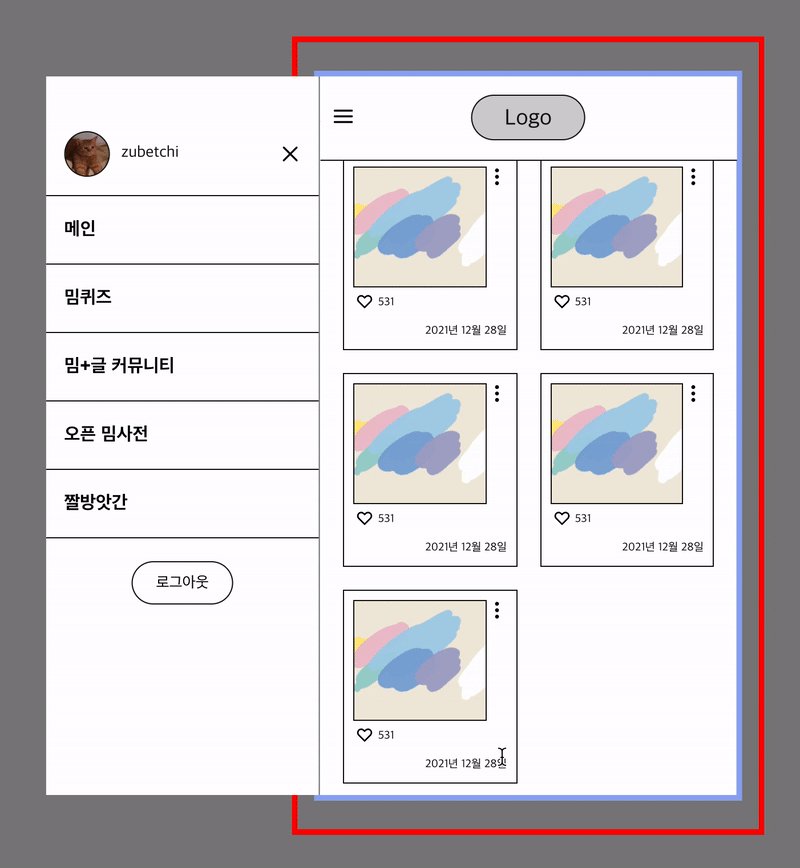
3. 유저가 등록한 단어, 게시글, 짤방 (커뮤니티, 짤방 따로)
단어와 게시글의 경우 원래의 페이지에서도 사용하는 컴포넌트를
마이페이지에서도 같이 사용해야 해서 리스폰스에 필요한 데이터 필드를 맞추기까지 몇 번의 수정을 거듭했다.
내가 한 번에 문서로 정리해서 드렸으면 좋았을 텐데,
계속 구두로 커뮤니케이션 하느라 백엔드 분에게 요청사항을 정확하게 전달하지 못 했다.
커뮤니티 게시글과 짤방 이미지는 DB에서 같은 게시판을 쓰고 카테고리 이름으로 구분하기 때문에
리스폰스 바디에는 카테고리 이름이 섞여 있는 하나의 리스트로 받아 와서 카테고리별로 리스트를 분류해주는 가공이 필요했다.
/* 생략 */
const my = useSelector((state) => state.mypage.myPageData)
const myMemeDictList = my && my.dict
const myMemePostList = my && my.postBoards.filter((post) => post.category === 'FREEBOARD')
const myMemeImageList = my && my.postBoards.filter((post) => post.category === 'IMAGEBOARD')
/* 생략 */
알고리즘 문제를 풀 때도 잘 사용하고 있는 filter() 메소드로 쉽게 분류할 수 있었다.
그리고 useState 훅을 이용하여 각 필터링 버튼별로 state 값을 boolean으로 준 후
해당 버튼을 클릭했을 때 각 버튼의 state가 바뀌게 만들어
해당 버튼의 state가 true일 때 그 버튼과 관련된 게시글이 렌더링 될 수 있도록 하였다.

리덕스를 같이 쓰다보니 에러가 발생하는 경우가 많아서
예외처리를 해주느라 애를 조금 먹긴 했지만 한 번의 호출로 다 처리할 수 있어서 만족스럽다.
/* 생략 */
<UserActivity>
{/* Dictionary */}
{showDictionary && <div>내가 등록한 단어</div>}
{/* Board */}
{showBoard && myMemePostList.length > 0
? myMemePostList.map((post) => {
return <PostCard key={post.boardId} post={post} />
})
: null}
{/* Photo */}
{showImage && (
<MyImageList>
<MyPageOneImageCard />
<MyPageOneImageCard />
<MyPageOneImageCard />
<MyPageOneImageCard />
<MyPageOneImageCard />
</MyImageList>
)}
</UserActivity>
/* 생략 */
사이드바 프로필 영역 DB 연결
사이드바에 있는 프로필 정보는 마이페이지와는 다른, 프로필 정보만 요청하는 api로 데이터를 받아와서 쓰는데
다시 마이페이지 api를 호출하는 쪽으로 수정해야 할 것 같다.
마이페이지 api로 받는 데이터에는 프로필 정보뿐만 아니라 유저가 등록하거나 작성한 게시물에 대한 정보도 모두 들어 있어
닉네임과 프로필 이미지 url만 필요한데 굳이 쓸 필요가 있을까? 했는데
마이페이지에서 프로필 이미지나 닉네임을 변경했을 때
사이드바에 있는 프로필 정보는 한번 리프레쉬를 해야 변경된 사항이 반영되는 문제가 있었다.
사이드바의 프로필 정보는 우선 리덕스에 저장되어 있는 마이페이지의 리스폰스 데이터를 불러와서 사용하고,
새로고침 시에만 다시 미들웨어가 디스패치되도록 수정해야겠다.
프로필 편집 컴포넌트 분리
페이지 단위 파일인 마이페이지에서 프로필 편집 아이콘 클릭 시 나타나는 모달을 별도의 컴포넌트로 분리했다.
처음부터 분리해서 사용할 수 있었다면 좋았겠지만
지금이라도 코드가 조금 더 짧아져서 다행이다.
컴포넌트를 분리하기 전에 props로 넘겨줘야 하는 요소들이 있는지 세심하게 확인하는 과정을 거쳐서
분리 후 다행히 모두 문제 없이 동작하였다.
'what i learned > TIL' 카테고리의 다른 글
| [TIL] 2021/01/04 Tue - Intersection Observer API를 이용한 무한스크롤 구현, 헤더 분기 작업 (2) | 2022.01.04 |
|---|---|
| [TIL] 2022/01/01 Sat (0) | 2022.01.01 |
| [TIL] 2021/12/27 Mon - (0) | 2021.12.27 |
| [TIL] 2021/12/26 Sun - 바쁘다 바빠 현대사회 (0) | 2021.12.26 |
| [TIL] 2021/12/23 Thu - 소셜 공유하기 (2) | 2021.12.23 |
